为Github Pages Jekyll网站添加CDN
1. 背景
- 在上一篇教程中已经教会了大家怎么使用Github Page + Jekyll + markdown + 自己域名搭建自己的技术博客网站
- 但是这个网站对于中国大陆用的用户访问的响应速度非常慢
- 添加sitemap到360搜索引擎和百度搜索引擎因为IP地址的原因,不能被他们收录
接下来我就教大家怎么使用阿里云的CDN服务解决以上问题
- 因为自己的域名在阿里云所以导致,的域名迁移到自他CDN服务商比较麻烦
- 选择自己的CDN服务商最好根据自己域名提供商决定
- 如果你愿意,也可以把自己的域名转移到另外的CDN服务商
2. 准备
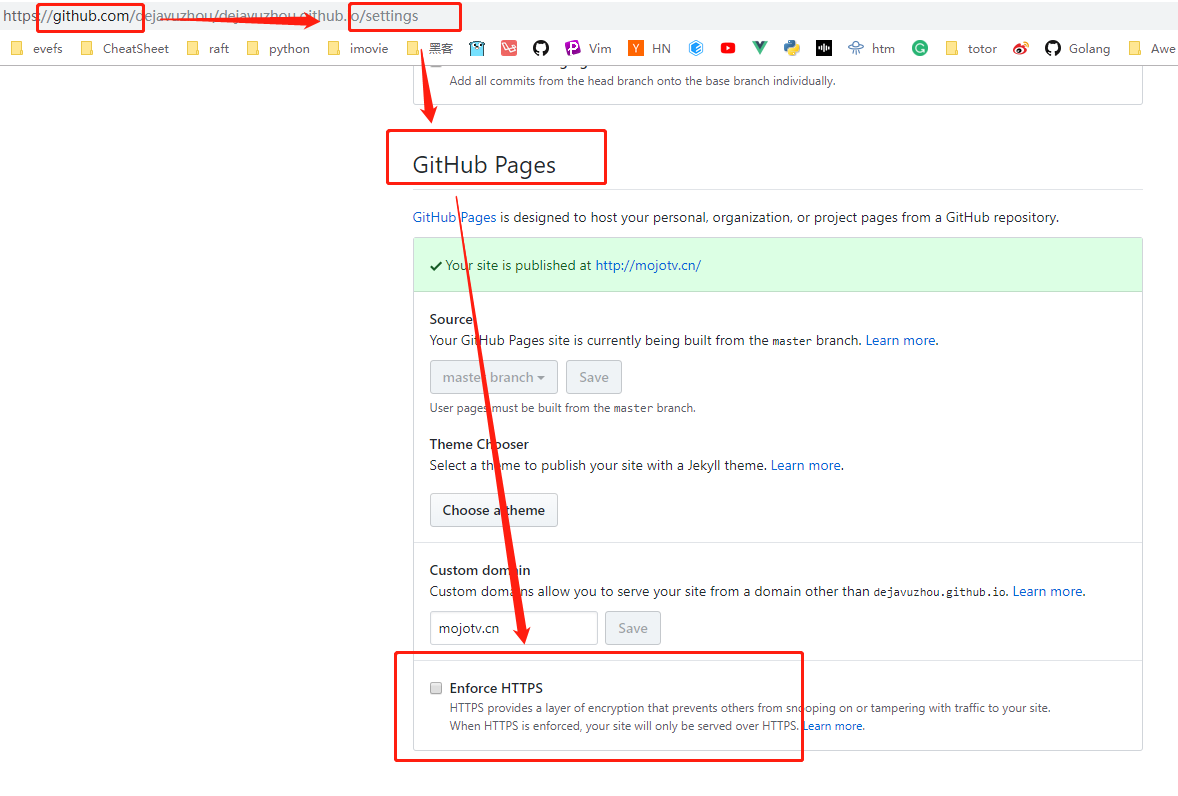
3. Github Pages项目设置
- ping 你github pages 项目获取ip,这个IP地址在下一步CDN设置回源会使用到
$ ping dejavuzhou.github.com $ 正在 Ping dejavuzhou.github.io [185.199.109.153] 具有 32 字节的数据: -
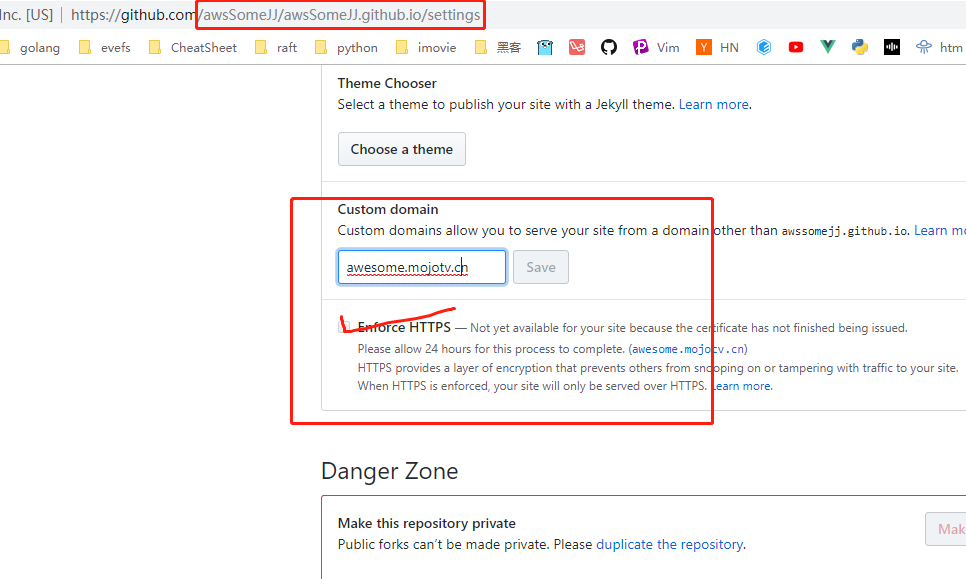
设置你自定义的域名

- 不要勾选 Enforce HTTPS
原因:在Github中强制开启 HTTPS 导致CDN里面设置https失败

4. 阿里云CDN配置
-
阿里云CDN->域名管理->添加域名

-
域名点击完成之后 返回域名列表, 获取 CNAME 值 (可能需要刷新等待一分钟)

-
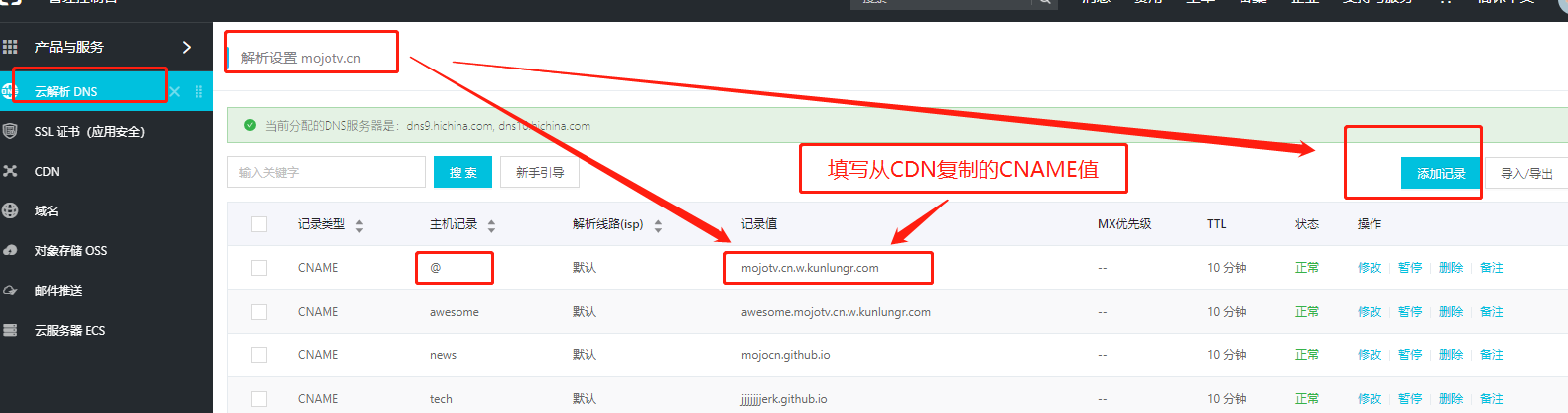
到DNS管理控制台中设置CNAME值

域名生效需要等待几分钟
-
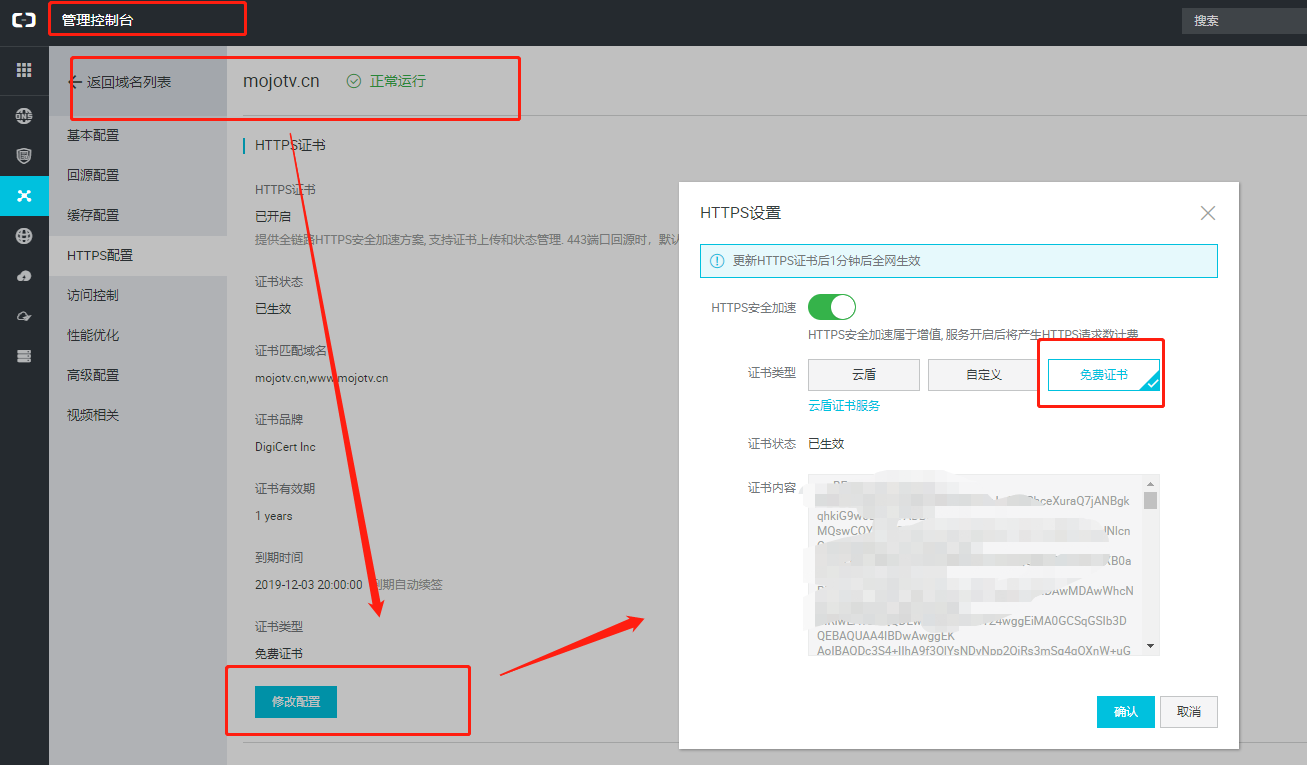
(可选开启HTTPS 和HTTP2 TLS HSTS)回到DNS管理控制台
-
开启免费证书 HTTPS

-
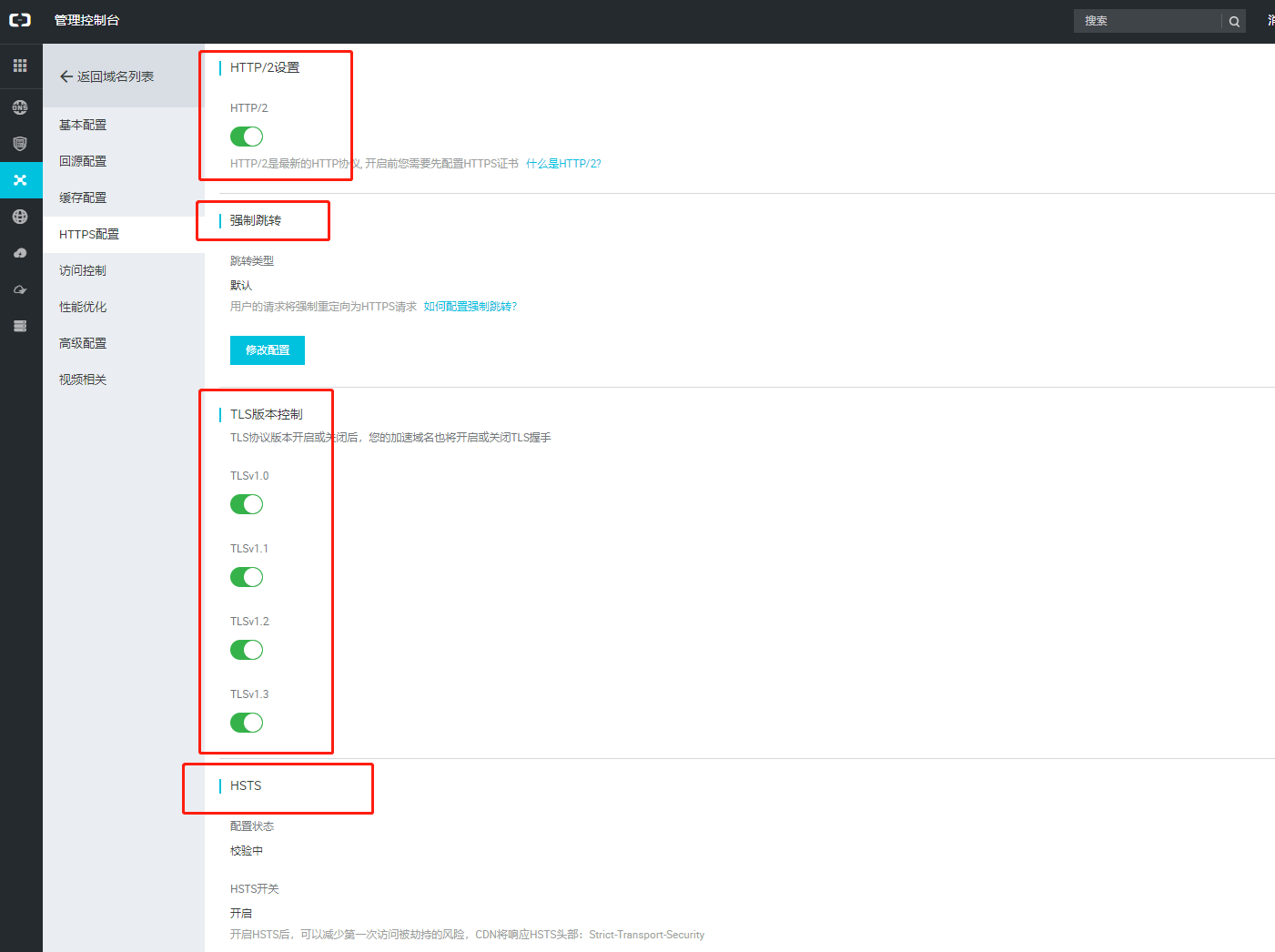
HTTPS配置:选择是否强制HTTPS跳转,HTTP2,HSTS…

注意:不要开启子域名 HSTS 会导致其他的域名出错
-
5. 运行效果
